mobile app left menu design
Responsive Navigation
This feature makes your menu look good on any devices, you'll see a hamburger icon on your mobile device and a full-width list on desktops.
Drop-down menu
You can have several levels of items in your menu - it suits perfectly for those who have many pages on their sites.
Customizability
You don't have to code, toggle some switches to set setting you need and fill your bootstrap mobile menu with items you need in the editor.
Bootstrap Menu
Use the menu based on Bootstrap 4, and if you're familiar with this framework, it will be easier for you to adjust your bootstrap responsive menu manually.
Icons
Add free icons to menu bar items easily - just select them from the list: click on the "like" icon on the properties pop-up and adjust settings.
Transparent and sticky
If you need these features, you can find them in the menu properties. They make your bootstrap mobile menu look modern and awesome, so check them out.
How to manage responsive menu items?
Edit your menu with ease! Change the font, size and color, set your own links... Notice that it's possible to add buttons to the menu as well. Discover the new block parameters and enjoy your beautiful responsive mobile menu!
DOWNLOAD RESPONSIVE MOBILE MENU NOW
It's free for both non-profit and commercial websites, so you can easily use it for your clients' projects. The whole app also insludes manu features and site elements, blocks with parallax scrolling and video background.
Using responsive design in recent times does not require as much an effort as in the early days. The proliferation of smartphones with different screen sizes has done a good job to develop a one-size-fits-all solution—responsive design.
However, like with all triumphs, the triumph of responsive design as a concept raises a number of questions. Say, how well can images be optimized for faster loading with users becoming increasingly impatient, how does the increasing resolution cramped in small screen estates affect web design, and can navigation get any better in responsive design?
The last question is what this article concerns itself with. In a way, responsive design had navigation all figured out. With the change to responsive design, standard navigation morphed almost as fluidly as other components of web design did.
Nonetheless, navigation in responsive design can and should get better. For responsive navigation to get better, it is necessary to check on the underlying factors that influence navigation in responsive design.
UNDERSTANDING RESPONSIVE NAVIGATION
Amongst a plethora of reasons for pushing responsive design, two stand out prominently—compatibility and versatility. In simpler terms, a design should work fluidly on a number of Operating Systems (both mobile and traditional desktop versions) and browser types—compatibility. The design should also be aesthetically pleasing and functionally apt across the vast majority of screen sizes—versatility.
In traditional web design for PCs, navigation usually covered a sizeable horizontal expanse at the top—the nav bar—and the large expanse at the bottom (the footer) also helped. In responsive design, these sizeable expanses are not gifted on a platter. Every screen space counts. Under these strict confines, minimalism makes a rational argument.
Moving past the space difficulty, navigation also has to be easily accessible while not demanding much focus from a user. In plain language, a user should not have to peruse the webpage looking for navigation, but on the flipside, the navigation does not have to be an attention-grabber either.

THE HAMBURGER MINIMALISM
Minimalist, easy to notice, and not taking much attention that should be directed to on-site content and ads (if present); the passport of better responsive navigation is the hamburger menu. Straight up, the bootstrap responsive menu css is smart like a drop-down menu—giving it a clean minimalist appearance. Its functional prowess is that it has two states, also like a drop-down menu—a passive state, and an active state.
In its passive state, the bootstrap responsive menu is represented by a hamburger menu icon that can be positioned usually at the top right or top left of the web page. In this way, it does not command much attention from your user. In its active state however, it unveils navigational selections and headings. Its active state can only be activated by a click or a tap (depending on the nature of UI interaction). With this setup, the menu is easy to notice whilst still being functionally apt in helping the user schlepp across the web property when necessary.
The hamburger menu is a win-win, a cross between many worlds, and a brilliant solution for a mind-grappling problem. Little wonder why it is currently a staple of modern responsive and mobile navigation, and pushed across new frontiers by designers and developers alike.

HAMBURGER FOCUS
Web design aims at planning and designing a website. It includes everything from information architecture, navigations, and layouts to the graphics, fonts, and color combination. An effective website is created so that the user should could the objective of your business or service as soon as he or she logs into it. The attention of the visitor must be on the site's header which is necessary to meet the goals of the owner or creator of the website.

CREATIVE PROBLEM SOLVING
The first thing that comes into every web designer's mind is how create a fully functional and user-friendly website for visitors. There are several steps that could help to reach the goal.
For example mobile hamburger menu. For the newcomers, the hamburger menu is an icon with three horizontal lines on top of the page that opens up the css bootstrap responsive menu of the website or the application. It has been rapidly adopted on mobile compatible websites and now many are using it on desktop sites as well.
![]()
STRAIGHTFORWARD COMMUNICATION
The aim of all websites is to give the visitors ease of use as well as performance from the first time they see it. The best way to implicate it is through affordance in web design which is a method that provides the users with clues on how to use an object or a link.
There are many forms of web design affordance. They are everywhere on the digital medium. Label affordances give an explanation of the targeted field and metaphors are used to provide an image to communicate such as a wrench sign for the tools tab. Patterned affordances are familiar icons which the visitors can instantly tell the usage of. For example, arrows are common on websites. The visitors can immediately recognize the arrow and become aware that they are to be used to navigate left, right, or even up and down on the page.

The hamburger menu css is widely used by web designers for a few years and internet users are pretty much aware of the bootstrap mobile menu icon and its usage (just tap on it to open the menu). Most of them are also aware of the location that is usually found in.
But what if the website needs a multi-level navigation? Most websites are designed with a drop-down menu using randomly ordered lists. But how do you make it effective on small mobile screens? The best way for these types of screens is to make use of hyperlinks which can be opened by double tapping on the touch screen. The menu can be closed by tapping anywhere else on the screen.
Most sites even those who are compatible with mobile, use the tried and tested method that responsive navigation menu belongs to the top of the webpage. The format is perfect for desktop devices, but it can lead to accessibility issues on mobile phones since mobile users have small screen space and lack of time. If a primary navigation menu is located in the top part of the webpage, then the chances are that it will use the entire screen space. The issue is also a problem for large mega menu links which forces the visitors to scroll the navigation to reach any useful content.

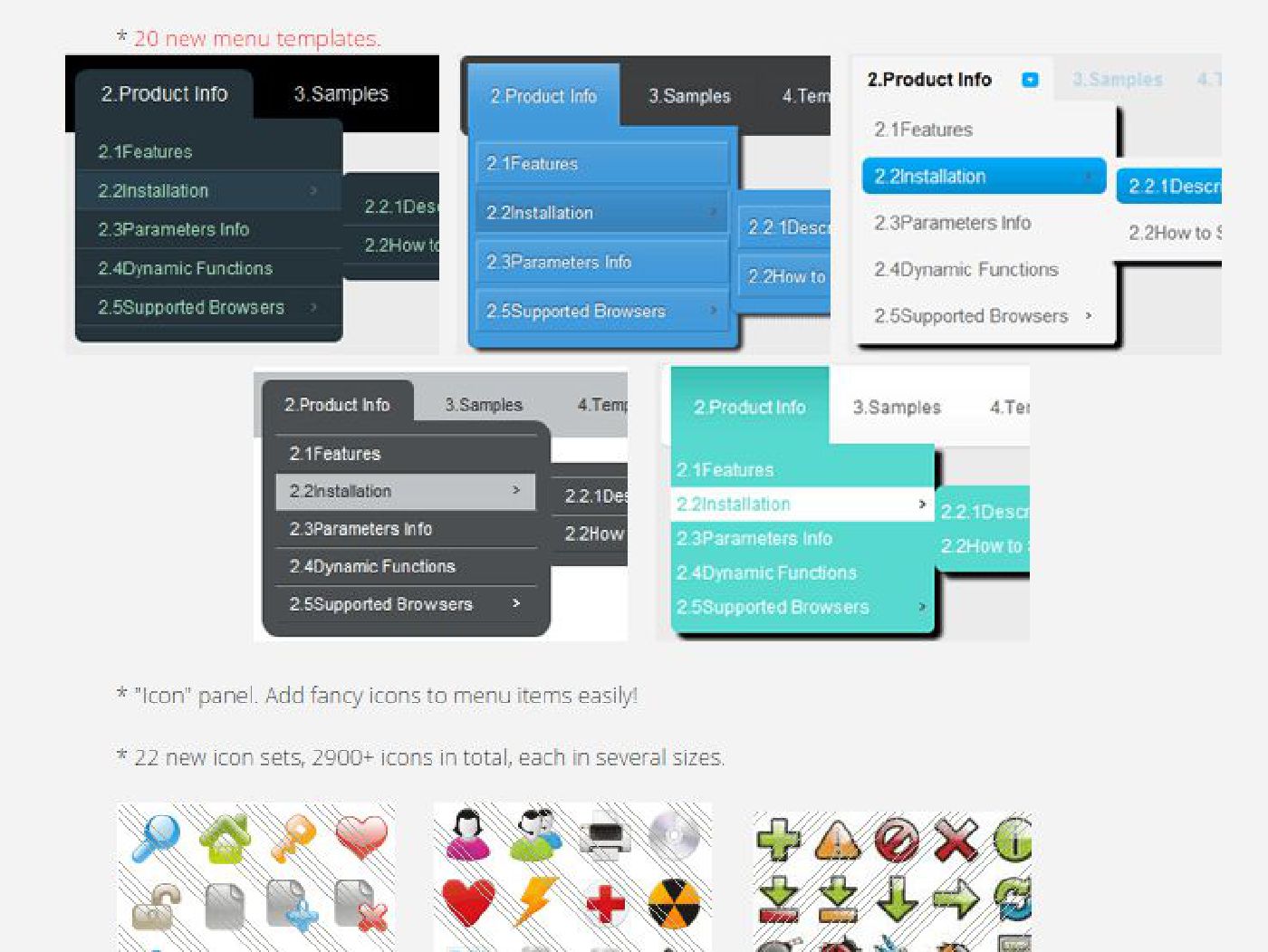
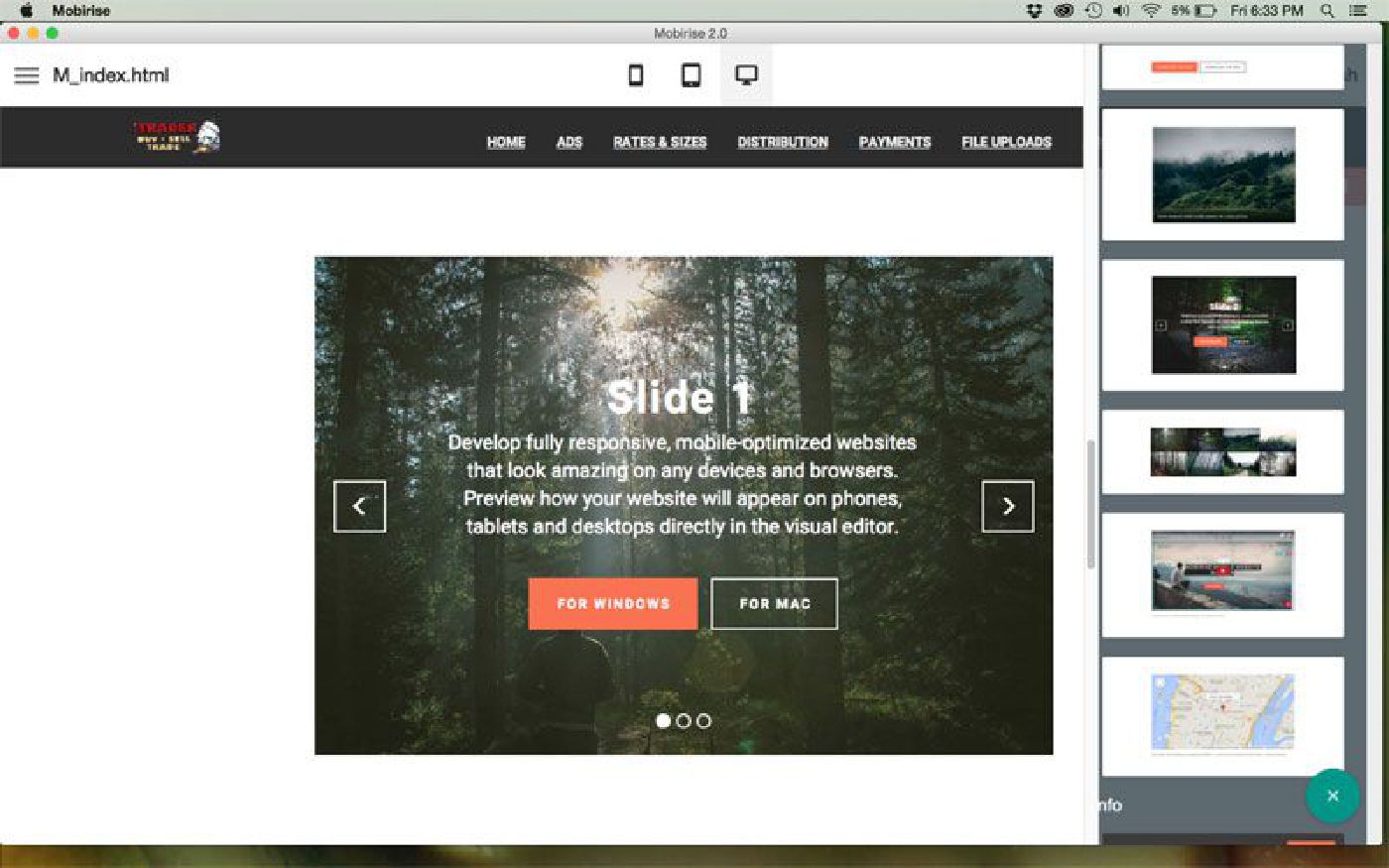
This is a detailed review on Bootstrap Responsive Menu. The free version contains areas with restricted access which is marked out with gray color.
A scrolling list is available to the right side which allows for choosing variations on diverse templates like Android, Compact Grey and mac.
There are five different themes of icons that can be utilized with your buttons on clicking on icons tab.
The Creation Process
The initiation process is easy; kindly select the Template tab, then to establish your first menu item click on the conspicuous green button. This will open to a menu item which you can modify from the default setting later if you so desire.
Setting up the menu in either horizontal or vertical design is the next step. For the sake of this review we will consider setting up a horizontal design with responsive drop down menu features. To get your first menu item underway, click on the conspicuous green button, thereafter ascertain that the Template tab is operational and select a template that is apt to your needs. To apply the template of choice, just double click on the template.
After completing the process stated above, you can commence setting up the menu. To do this you will use the conspicuous green button, small button colored green, the green colored pointers will be used to traverse the structure of the menu and to delete unnecessary items the red minus button is utilised. It is worthy of note that the navigation changes in relation to the template adopted and constant practice is required to ensure effective usage.
The icons can be used to include images to your menus in order to create a comprehensive design. Presented here are suitable examples of diverse size images that can be selected.
To further enhance the menu design, the Bootstrap Responsive Menu properties need to be adjusted. The properties contain menu item, the target, the link, a hint at the base of the menu structure. A pop up box affords you the opportunity to make modifications to the icon. It should be noted that the menu button turns green when the check mark beside is made 'active'.
This section allows modification of key Bootstrap Responsive Menu items and also submenus. Some options available are as follows:
- Font normal: Displays the default background and font color of the button
- Font hover: This allows for the modification of background and font colors.
- Bootstrap Responsive Menu radius: The menu radius helps in modifying the structure of the button.
- Item radius: This regulates the radius of item.
- RTL mode: This mode allows for altering the menu structure to enable reading from right to left.
- Font control: This regulates the font type, size and also allows underlining, embolden and italicizing of font.
- Size: This regulates the button size and affords selection amongst Auto size, custom width and height settings and 100% width.
- It is advised to save your work so that you can continue some other time from where you left off if you so desire and to do this click on the disk icon. Other options available are Insert to page and Publish. For instance, if you desire to save your working you will be required to add a file name and save the bootstrap responsive menu structure as HTML format.
Immediately you click on save, a preview will be displayed showing how your work will appear in the browser (it may be ugly view, but it furnishes you an impression of how your work will appear).
When you traverse to the file folder where you saved the HTML5 file you will find the file easily. A folder consisting of the image files and pure CSS document utilized in the design will also be found in the file folder.
When all this is done, you can freely use the web pages and files you have creted. Enjoy!
Points to note About the Free and Paid Versions
To benefit from the amazing program features and more contained in the commercial version, you are required to obtain a license through purchase. The commercial version affords you the opportunity to setup multicolumn menus and encompasses a comprehensive set of icons and menu template.
Responsive Nav

This is a small JavaScript plugin which enables the setting up of a toggled navigation for small screen size devices. It weighs below 1KB minified and operates at optimum when used with CSS3 transitions and swipe events. It is incorporated with a "clever" workaround which allows you to switch between height: 0 and height auto, a feat not allowed in normal CSS3 transitions.
This small JavaScript plugin termed Responsive Nav operates autonomously and devoid of any reliance on JS library for it to be operational.
In 2011, TinyNav.js was launched and it was used in changing a regular navigation into a select menu. Thereafter, Responsive Nav was released to serve as an improvement over TinyNav. It is enhanced with the ability to place a veil on the regular navigation and set up a toggle instead to open and close the program. By doing this Responsive Bootstrap Menu doesn't modify the HTML of the menu structure rather it functions around it. Responsive Nav Menu provides an easy and efficient way of getting the job done.
Responsive Nav mode of operation involves background estimation of the apt maximum height of every menu item. Once the user clicks on the toggle the JavaScript plugin will employ CSS3 transitions to change from a height 0 to the maximum height it had estimated in the background. Responsive Nav also incorporates a touchstart listener component to the toggle so as to eliminate all default 300ms delay which usually occur when click events is employed.
Responsive Nav is an efficient plugin which can be accessed easily on screen readers even when JavaScript is turn off. Responsive Nav has passed trial phase, it has been proven to function efficiently with over 60 mobile phone and desktop browsers which shows that the plugin is user friendly and support diverse browsers. http://responsive-nav.com/
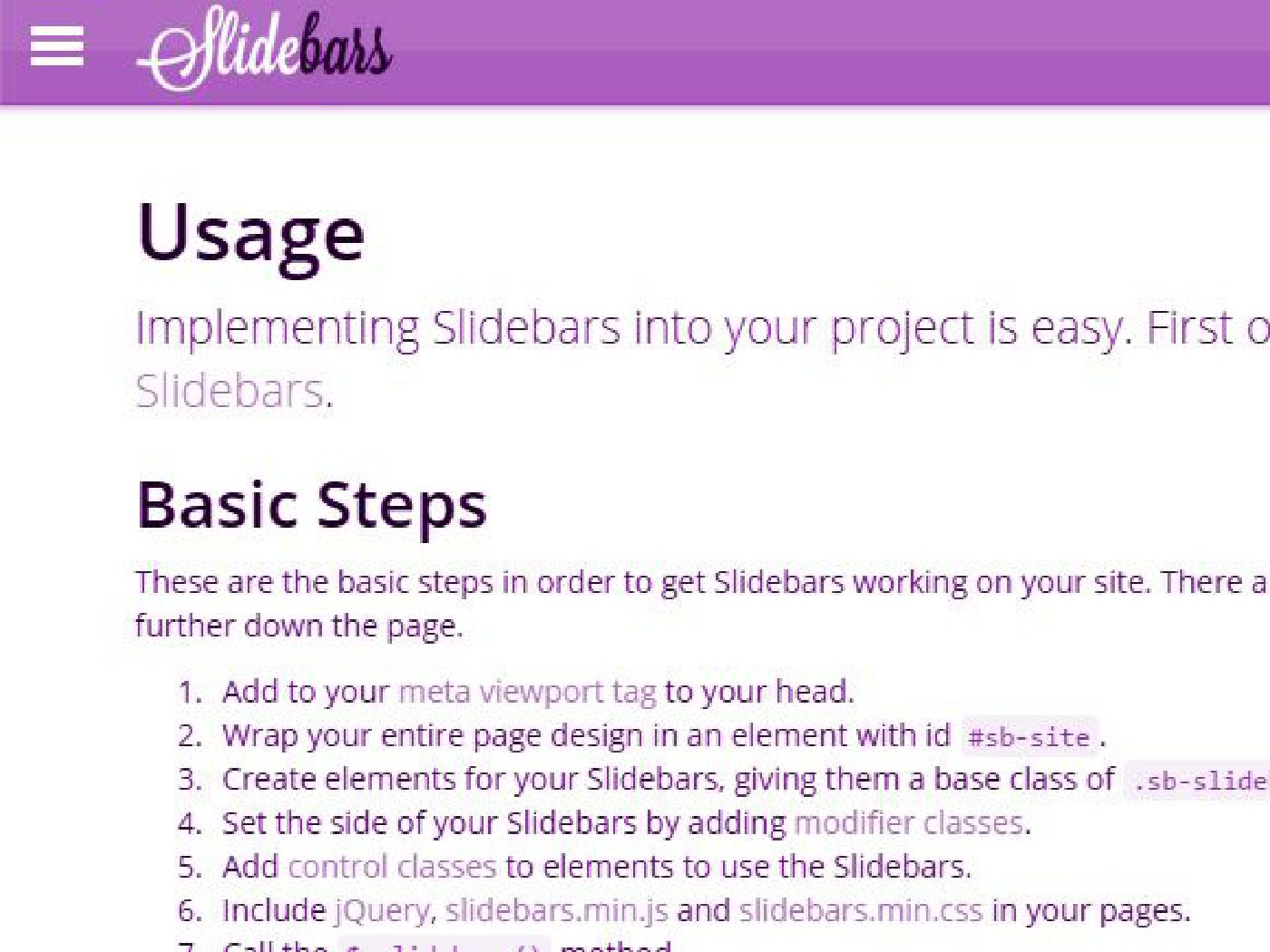
Slidebars

This is a bootstrap responsive menu jquery plugin which facilitates efficient incorporation of sidebars and app style off-canvas menus to your custom website.
The desire for Slidebars arouse from the need to establish off-canvas sliding bootstrap mobile menus design which will be efficient and active. When gzipped Slidebars has a unique ultra-light at 1555 bytes (js) and 660 bytes (css), employ hardware changes to facilitate animation and is dependent on jQuery .animate () found on compactible browsers.
Slidebars functionality is not restricted to mobile gadgets, they can be also utilized in the display of website contents and on gadgets of varied screen sizes. See for yourself, open up a Slidebar and observe how the gadget reacts when you resize your window.
To discover its uniqueness and how it enhances the operation of your web application include the site to your home screen.
Resizing and orientation modifications are carried out efficiently and with ease on Slidebars (http://plugins.adchsm.me/slidebars/).
FlexNav

FlexNax (http://jasonweaver.name/lab/flexiblenavigation/) provides the possibility of employing media queries and using javascripts to create a well-designed responsive multi level menu which allows for hover reveal, touch and keyboard tab input accessibility on mobile devices. Placing keen focus on touch screens utilizing tap targets which is the major characteristics of FlexNav.
Menutron

When carrying out browser resizing Menutron functions by switching navigation menus to select menu in place of a list. It is very efficient on mobile gadgets because it allows for easy selection from the menu without altering the structure of the program and activates a native control.
It is specific- When integrated in an active design it specifically enhances your mobile menu into a single control and eliminates the complexity caused by operating a horizontal or vertical layout.
It is appropriate- It supports mobile gadgets by ensuring that the select control triggers the native control such as the picker control iOS that can be navigated by dragging, nudging or employing flick gestures.
It is efficient- it supports diverse lists (ol,ul,dl) and spontaneously includes a menu title (Choose…)which allows for easy identification.
Menu-Aim

Websites with a large number of sections or pages will benefit from this jQuery mobile menu plugin. It easily creates multi-tiered dropdown menus like Amazon.com uses. They improve navigation possibilities and are responsive for mobile use. https://github.com/kamens/jQuery-menu-aim
Sidr

If you want to create a vertical slide menu for a website or app that looks like the responsive navigation you see on Facebook and other sites, the Sidr jQuery plugin can help - http://www.berriart.com/sidr/. As with other plugins of this type, load it after the jQuery script on the page, preferably near the end of the code or out of synch with each other.
Sidr jquery responsive menu requires use of a particular stylesheet as well. It come with basic dark or light options, but developers can also create a unique CSS option.
Basic use of this plugin means creating a div named sidr around the code that creates the navigation menu. Then just make a link to the plugin on the site where you want people to click to see the menu.
Create Multiple Menus
Either right of left sides of the webpage can hold innumerable different navigation menus. All you have to do with this plugin is name the menus and indicate position. If you do not create a div container in the code, Create Multiple Menus will do it without prompting.
TinyNav

As the name implies, this responsive mobile menu jQuery plugin is tiny: just 452 bytes of gzipped data. It transforms orders and unordered lists (<ul> and <ol>) into dropdown menus instead. This allows for easy responsivity on mobile device screens.
While there are other plugins available that also perform this task, this one has the tiniest file size around. http://tinynav.viljamis.com/
jQuery Navobile Slideout Menu

Transform an established navigation menu into a slide out version with this jQuery plugin https://madetech.github.io/jquery-navobile/. It makes creating responsive websites and applications easier.
With the included hammerjs library, the Navobile Slideout Menu plugin allows either click and drag or swipe access. The animation is handled by CSS3.
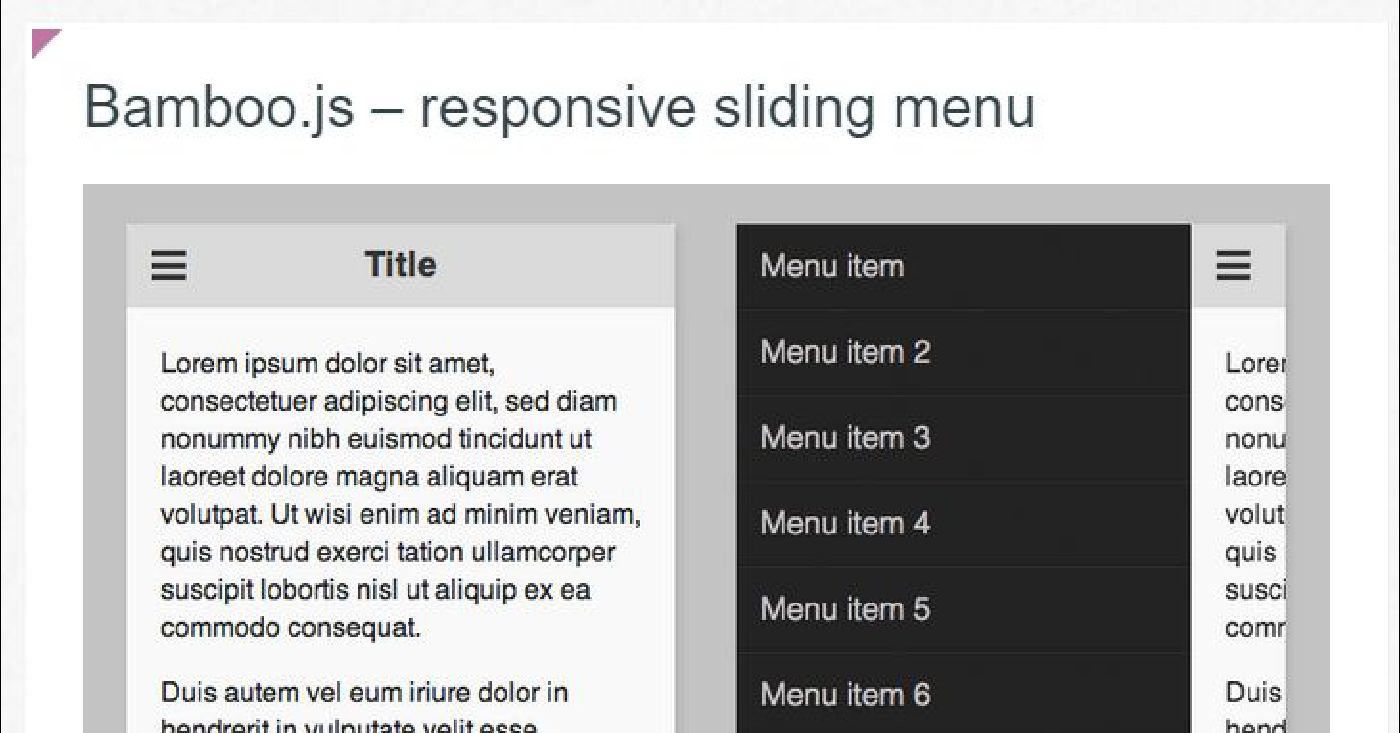
Bamboo – Slide Out Menu

This menu plugin created with jQuery combines the hamburger menu button with a slide out left menu that can be designated as the main navigation for a website. Most other options allow only the horizontal menu to do this.
Bamboo allows both css hamburger menu clicks and left or right swipes on touch screen devices to operate the menu.
Ideal for the smaller screens on phones and tablets, this plugin make the menu show up all the time on the left sidebar if the browser space is sufficient, such as on a standard desktop monitor or laptop screen.
Conclusion
The css hamburger menu's ubiquitous nature plants it firmly among the most popular elements of responsive design, but opposition still pops up in the industry. The doubt is not sufficient to affect the high demand for its implementation.
Within the web design and mobile app foundation world, the hamburger menu is here to stay. It provides a solution for crowded home pages and clean design and is especially helpful for phone or tablet applications when screen real estate is small. Mobile navigation menu becomes quick, easy and unobtrusive. All of these reasons combine to ensure the hamburger menu will remain a part of modern website usage and design.
DOWNLOAD RESPONSIVE MENU MAKER FOR FREE
Bootstrap Mobile Menu Maker is free for both personal and commercial use. You can download and use Bootstrap Mobile Menu Maker top website builder for your own or client's websites without restrictions.
Theresia
I checked V 2.0 and it is fine. Some minor problems:
1. MENU:
More room for the BRAND NAME would be very good.
2. ARTICLE
Article no. 7 (before last one – Google Map) has still the problem with link color which cannot be chosen.
3. FORM
The new form is super. Another block parameter would be important: The text "thanks for filling …" should be editable. Here in Germany I would add a German text.
4. I repeat my suggestion to EDIT PAGE SETTINGS:
It is necessary to add code to head and footer section. If I want to add a cookie banner, e.g., I will have to add code to the head section and perhaps to the footer section.
5. LINK COLORS:
Since a logo is not limited to 8 colors, the link colors and colors of the responsive css menu must fit to those colors. Link colors and colors of simple bootstrap responsive menu should have a dialog to choose colors similar to that of the background color of the new FORM.
Mobirise:
Hi Thea, thanks for the feedback! I've sent your requests to our developers. Please try our latest Mobirise v2.2. Feel free to contact us!
Ron
Guys, great platform and we look forward to playing with it. Since I'm NOT a web guru, is there documentation or anything besides the YouTube videos for creating a site? Like, can we have more than 3 responsive mega menu items and the fact that our right click popup menus are different than those shown in in the videos and little things. Thanks so much and wishing you tons of success and thanks for your efforts. Nice to see people being creative and giving.
Mobirise:
Thank you for your interest in our products! Unfortunately there is no additional documentation yet. The thing is that the functionality may differ from version to version.
You are able to add more than 3 menu items. Just press on menu item and then click on plus. Right click actions on Youtube videos are defined by Youtube, we can'tchange this. Feel free to contact us if you have any questions!
Rick
I am attempting to change the background video in a header block with no success. I can double click the existing image in the tools/settings drop down for a particular block and get a "Select Image" window. I select the file for the image I want to use from my local computer. I have attempted both .jpg and .png formats. If I select the image and click "Open", nothing happens. If I attempt to drag the image and drop it on the existing background, the image thumbnail is accompanied by a circle with a line through it indicating that it cannot be "dropped".
The same procedure produces the same results when attempting to change the logo in a css bootstrap mobile menu block. I am using Mobirise 2.0 in a 64 bit Windows 10 environment. Windows 10 is current with regard to updates.
A solution would be much appreciated. I am looking to volunteer my services to produce a web site for my neighborhood association and Mobirise 2.0 seems a quick and easy way to produce something of merit that is not ridiculously time consuming.
Are there parameters for the background/logo images that I need to use?
Do I need to register the software before it will work completely?
Are there Windows 10/Mobirise 2.0 compatibility problems?
Mobirise:
Hi Rick, thanks for contacting us. It looks like you opened the old project. Unfortunately some new features make impossible to use old projects. Please try to create new project and see if it works. Notice that mobirise best web design software is still beta. Feel free to contact us!
Doug
Hey guys... I am an old web designer. Usually I use Dreamweaver, HTML & CSS to put websites together. Designing for phones and tablets has really messed me up. I have built one great site locally with mobirise, which has given all sorts of new ideas and things to try next. I recently upgraded to version 2.0 on Windows 10 (64 bit) and noticed a few things... The Drag, Block Elements and Delete Block no longer display icons. I would like to take your palette and define my own custom default palette for each site.
My images seem to be getting renamed with very long numeric names that are not search friendly. In fact, I specifically named them accordion to subject matter so they would be relevant to search and optimize the site. Having them renamed is really strange, still trying to deal with it. When I set the mobile menu css to not collapse, it does so anyway. But Mobirise is an extraordinary tool. In a word, you guys are brilliant. I still have to check the code and put the first site online, but you really do deliver a wonderful little product here. I also want a bootstrap responsive menu free download.
Thanks guys, keep up the great work, Please?
Mobirise:
Hi Doug, thank you for your feedback! I have sent your suggestions to our developers.
Please try to relaunch the app. The bootstrap menu bar can be always collapsed or it can be collapsed on mobile view only.

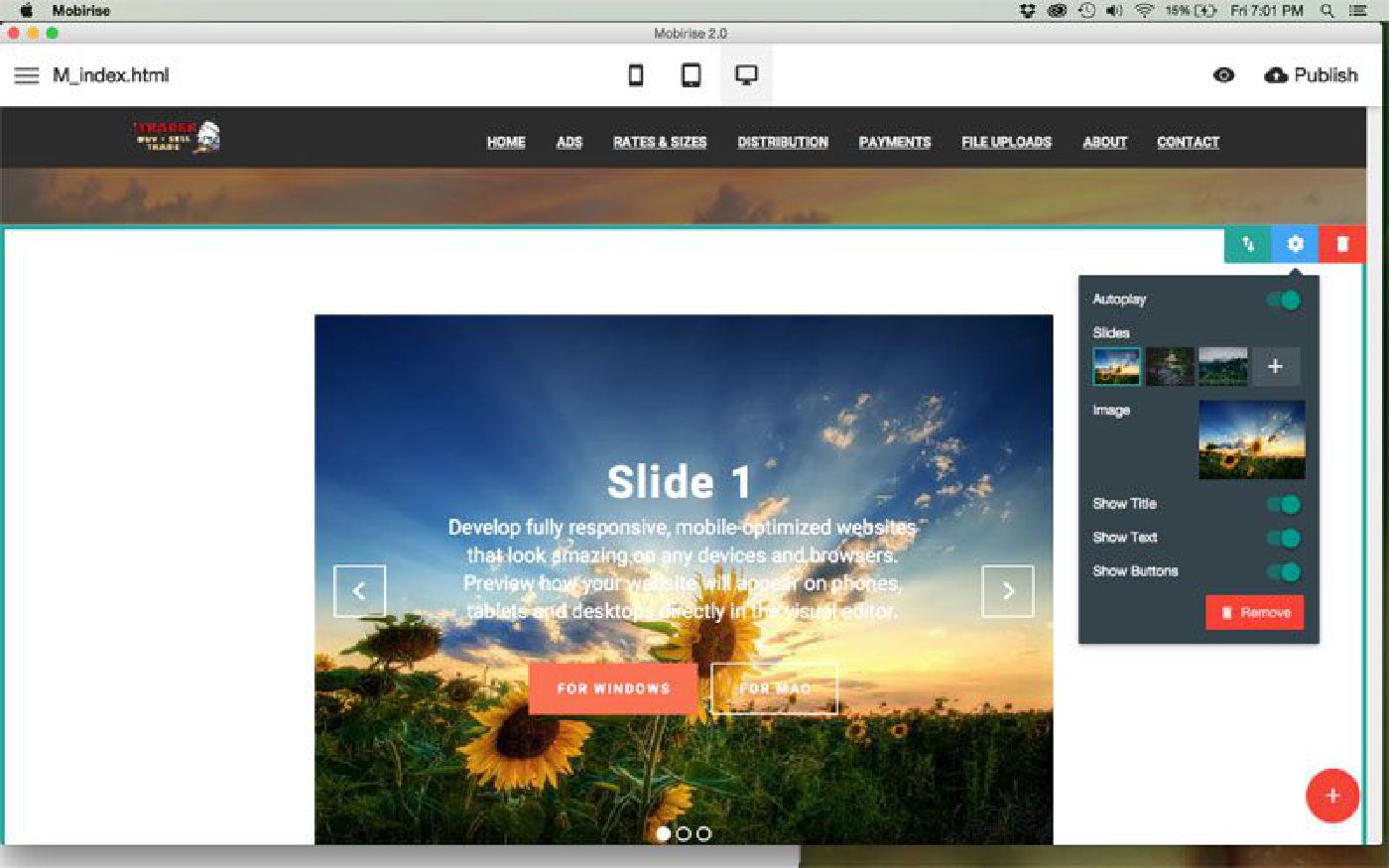
In the image below, I added a photo to the slider that is 640 x 480 pixels and it works good and looks perfect.

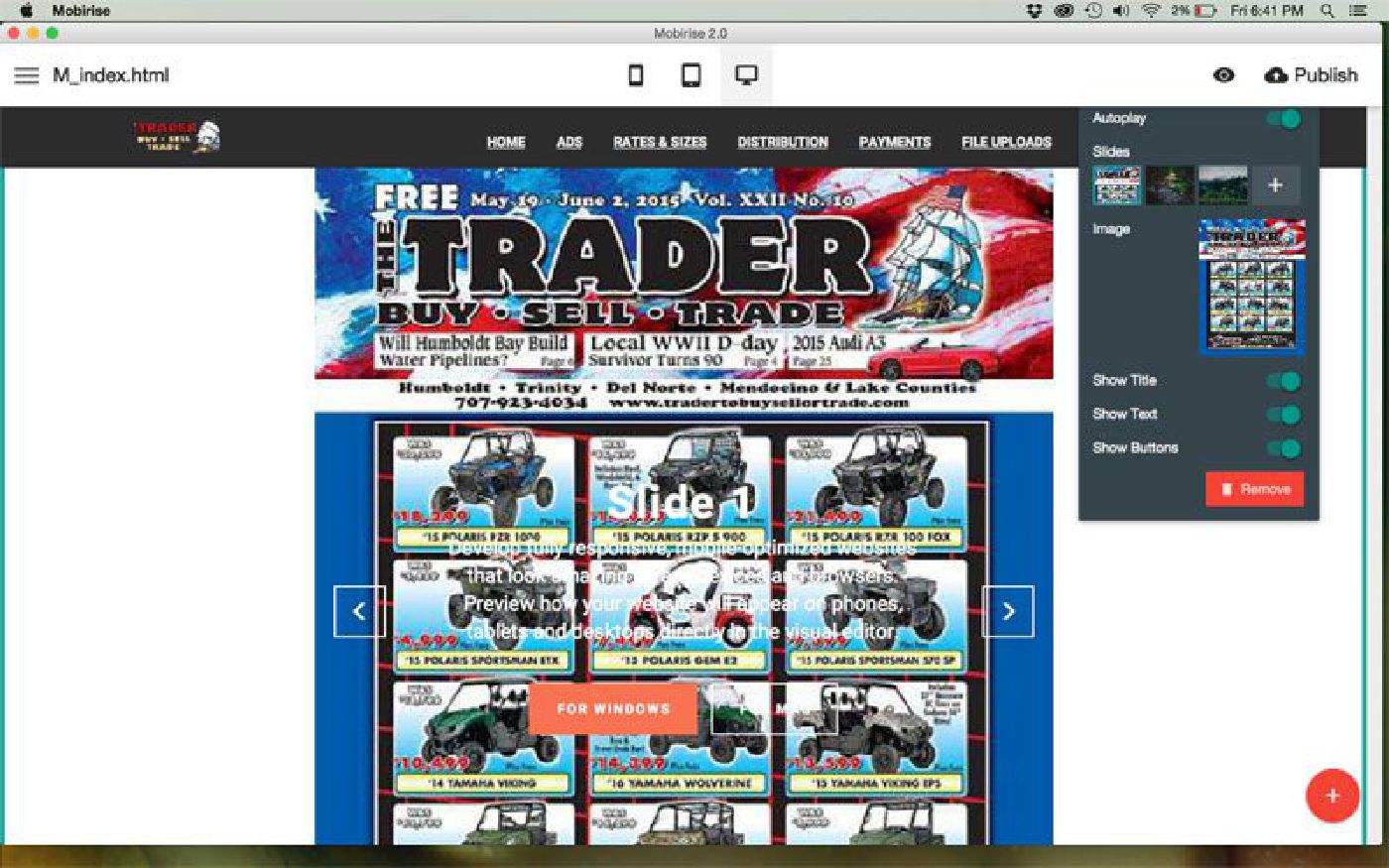
For thesimple image gallery below, I added a photo to the same slider. This photo is 417 x 540 pixels, but as you can see, the whole photo does not even fit on my screen. It appears to be stretched out and pixelated, as if the slider enlarged it?
Does this mean the slider will not take portrait orientation, only landscape? And as for size, it looks like just 640 x 480 pixels is best?

Mobirise:
Hi Christy, thanks for the screenshots. I tried to add the vertical and horizontal images both and I can't confirm this. The block will have different height for different slides. It's calculated automatically. If you want to have the block with static height, you have to use the same size images. Feel free to contact us!
Donna
Hello, I have tried to design a website with mobirise. It turned out pretty I guess, but it sure is taking up a lot of time because every time I change the color of the Bootstrap mobile menu navigation bar on one page, it makes it the same color on every page. I can go through and change each one separately and it will work until I open it back up again, and then I have to do it all over again.
The only page that does not mess up on the navigation bar is the contact page. It stays the same color. All the others change. Why is that? Can you tell me how to save the colors on the Bootstrap mobile menu navigation bars, so I do not have to change them every time I publish?
Mobirise:
Hi Donna, Mobirise generates the same menu for all pages in the site. If you want to have different menus on different pages you can edit the menus using a 'Code Editor' extension.
Barry
..an easy way to add lists to Mobirise!
There must be a way because looking at the source of your demo page you have a <UL> for your contacts for example.
What I want to do is insert a lists of hyperlinks to PDF documents, so simple lists of hyperlinks, one for each document in multiple lists, is what I would like to achieve. Using a 5 column Content block and entering a link works OK, but that just creates paragraphs. It looks like a list, but in fact it is just a string of paragraphs.
I could create the lists manually by coding, but I might not want to buy the code editor extension just to make a list. I could code the published page outside of Mobirise, but then Mobirise wouldn't be either a free bootstrap theme builder (as the extension would have to be purchased) or a WYSIWYG drag and drop builder because I'd have to code by hand.
So, if there IS a way to create lists, I'd love to know how. If it is in the pipeline for a future module, I'll have to wait.
Another feature I use, and would like to see in Mobirise, is local HTML5 video. Not YouTube or Vimeo (as there are restrictions on user Internet access for some pages I build), but video pulled from a local drive, embedded or in a pop-up window.
Other than that, as a relative beginner to web page creation, Mobirise is great. Previously I've used Dreamweaver (and still do) and Bootstrap kits, but I really want a very easy to use, graphical interface where I can turn out a web page quickly. You're getting there…but still have a little way to go yet. Cheers guys.
Mobirise:
Hi Barry, thank you for your interest in Mobirise application. Now you can add lists in article blocks only. May be later we'll add this feature for other blocks too. You can add any other video using the code editor. You will also have to upload your video to the site's folder.
User
When using two color block, (default is white and black), and change its color, all the text color will be all the same.
If I change black to white, and change white into black, then all the text will be only one color.
Mobirise
Thanks for reporting. We have sent the report to our developer team. They'll try to fix the problem in the future.
User
If I have two computer, and both use mobirise if I buy something with Extensions, Can I use it both these two computers?
Mobirise
All purchased add-ons connected with your account. You can use it on any computer if you log in with your email and password into the Mobirise app.
Michael
I have downloaded and install the latest version.
But I get all the time is start the app a pop-up message... :-(
Also, i didn't get any ken burns and my purchased block the was gone :-(
Mobirise
Sorry for the inconvenience.
Please just press "Skip" and ignore this.
Slider with Kenburns block is available with Block Pack extension. If you cannot see extensions please go to "Extension&Themes" and add it again.
Philip
I don't know why the google map cannot point to my correct location.
May I know the bootstrap slider and photo sizes? how am I to upload to my web to a server?
Mobirise
Could you please write to us what slider and photo sizes do you mean? Mobirise is a website builder only, we don't offer a hosting service or something like that. You can publish your site to a folder and copy its files to your server, or try to publish your site to FTP directly from the app.
Philip
Our Photo size W: 42.33cm H: 22.12cm fix into sliders mobirise provide?
or can I put smaller size?
Mobirise
Yes, you can add those images into the slider. But please note that usually, it's better to use images of one size in the slider.
Philip
So mean I can put any size to the slider, but make sure the size is same. rite? and I can scale down the size?
Mobirise
Yes, that's right, it works this way.
User
I have saved my project but don't know why when I open my project all gone.
Mobirise
Sorry about that. Please try new version 3.04.6: https://mobirise.com/ This bug was fixed. If you still have any issues please write back.
Philip
I dun know why the slider in my index when I choice the mobile view does not scale the size smaller, but when I close the full screen in the setting than no problem.
and I have scaled down the smaller size but put in the mobirise is not scale down.
Mobirise
It works this way to make the slider responsive as a whole the rest site.
Philip
May I know for this mobirise have the contact form verification code for secure the spam coming to our mail box?
For the social facebook and google plus I cannot put the link to inside.? please advice how should I do it?.
Mobirise
Unfortunately, that's not currently supported in the Mobirise. You can only edit it manually with Code Editor or directly in the published code.
This social block allows your customers to share information about your site on their pages. But you do not need to connect it with your facebook account or add links. Your customers will log in with their accounts.
User
How to Preview the Website In Browser. Is there any Option or Link to go for that??
Mobirise
Please click on an eye icon next to "publish". Also you can try to publish your site to Github pages to view it online.
User
If i click on media image, and add a page to load if the user clicks on it, and close that window. Then the program does not remember that setting.
Mobirise
I wasn't able to reproduce this issue. Please specify which media block do you use?
Pablo
Hi, I would like to know if I can use the new 3.0 theme block with my existing "old" 2.0 website.
Mobirise
Unfortunately, it isn't supported. You can't use two themes mixed, every bootstrap template has its own structure.
Vic
Downloaded the 40 new blocks - I have made only two sites BUT the additional blocks will only appear on one site. Perhaps the main page needs to be of a different type to work. Anyway, downloaded the option to use on the current site and it won't show - Any suggestions?
Dropped a contact form on Mobirise and don't see a URL or button to send it to the Contact button is not editable
I have no clue how to get the contact for to send to me - The contact button goes your URL and I can not edit it. Very frustrating. May go back to Expression web
Mobirise
Please download a new 4.5 bootstrap responsive menu and update the extension.
Additional blocks should appear at the end of the block menu. Note that Block Pack is compatible only with Mobirise 3 theme.
If the problem is still here kindly write back.
Vic
There is no "Notification Email" box on the latest version.
Mobirise
Please click on any field to the Form Field menu.
User
The map doesn't work in an earlier block of the footer for MobiRise when using it, it doesn't show a map although writing address inside the form field. Why?
Mobirise
Please download a new 3.05.2 version here: website builder software. This bug was fixed.
Try to readd the bootstrap responsive menu block anew, but please check if Mobirise is able to connect to the Internet directly at this moment. Your proxy/antivirus/firewall may prevent it. Internet connection is necessary to load the js library on the Internet when you add an address to the Map Block. If the problem still there kindly write back.
User
Do we have any text box that I an insert without having to insert any background because I needed it and I can't work without it?
Mobirise
Please try to use Article blocks.
Responsive Menu Free Download
mobile app left menu design
Source: https://mobirise.com/responsive-menu/
Posted by: kimvithopipatch.blogspot.com

0 Response to "mobile app left menu design"
Post a Comment