User Flow App Design Software
Geekflare is supported by our audience. We may earn affiliate commissions from buying links on this site.
Visualize how you want your users to use your product.
# What is the user flow?
A user flow is defined by the steps the user takes while they interact with your product; this product can be anything ranging from your website or application to the service you provide or the product that you sell.
Consider that you visit a supermarket to buy eggs, what will be your course of action? You will enter via the entrance door, and then you will move towards the dairy section. After getting the eggs, you will go to the billing counter. You will pay for the product and then exit via the exit door. That was your flow while purchasing your desired items.
Similarly, when a user follows a specific pathway to achieve a particular set of goals or to perform a task, then that path becomes the User flow.

# What are user flow tools?
Until now, the user flow that we have been talking about is entirely theoretical. But to fully understand the interaction that the user might have with your product, you need to have a visual representation of all the possible user flows. That's where user flow tools come in. User flow tools are the tools that provide you with a visual representation of the user flow. These tools represent user flow in a proper schematic manner.
# Why using user flow tools is essential?
You might be thinking that why using user flow tools is very important.
Ask yourself a question, why do you create your products (website, application)?
To provide a fantastic experience to your users, right? For that, you need to have an idea of all the possible interactions that the user can have with your product. A schematic notion of all the possible interactions will be provided to you by user flow tools. After getting an idea of the user flow, you can work on enhancing the user experience.
Wireflow
Wireflow is not only available online, but it is also an open-source tool. It helps you to create prototypes of the user flow. The best thing is that you do not need any Photoshop skills to create user flow diagrams with Wireflow. It also provides you with an option to use more than 100 customized in-built graphics.
Wireflow believes in real-time collaboration. That means you can work on a design alongside your friends, colleagues, or group members. So, Double the effort; double the fruit!

In wireflow, you can design your project rooms; in those virtual rooms, you can add anyone you want, and you can even set the privacy of the project room as per your desire.
In short, it is a very easy to use tool that provides you with plenty of simple yet essential features. The developers of this tool aim to simplify the process of designing user flow.
Timblee
Timblee helps you to develop user flow diagrams in the very early stages of product development. Considering how mobile phones have become a more significant part of our lives, Timblee works on the Web as well as mobiles properly. Timblee aims to eliminate the need for complex tools in the early stages of user experience planning.

It is not entirely free but provides the opportunity to try it for free for the first 14 days so that you can decide if it's worth the money or not. Amazing, right?
It hosts several features via which you can design sitemaps along with flow diagrams. It is excellent for starters because it offers a drop and drags canvas, which is relatively easy to handle. One of its prominent features is that you can share your designs with others, and they can view your work and give feedback even if they don't have an account on Timblee.
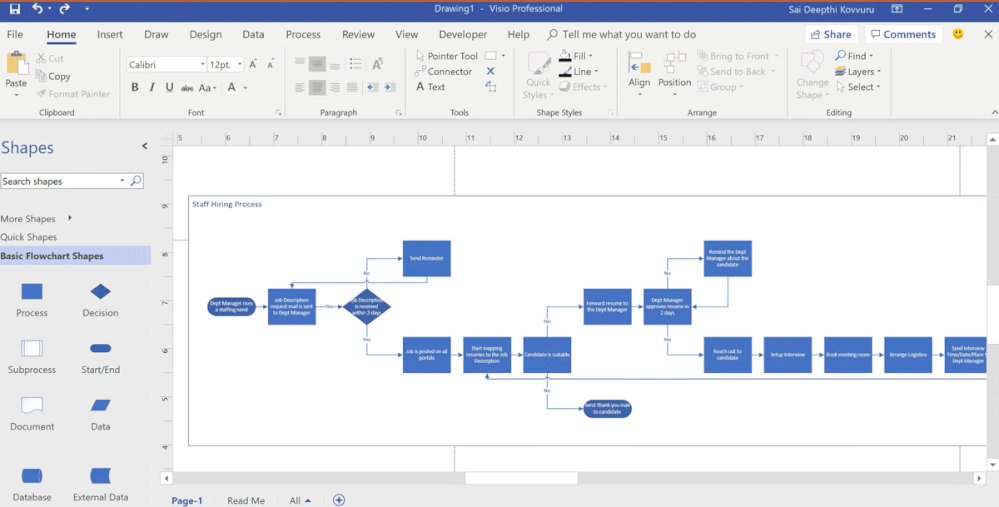
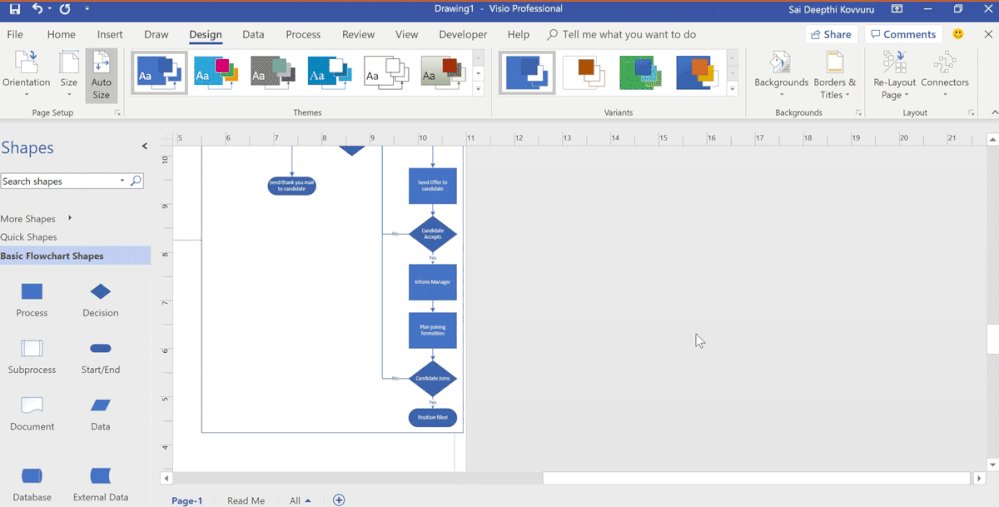
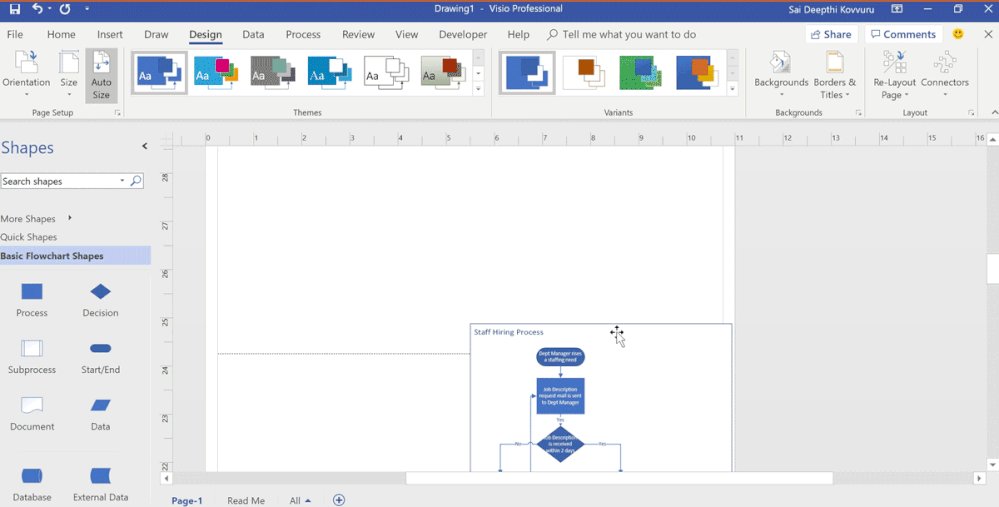
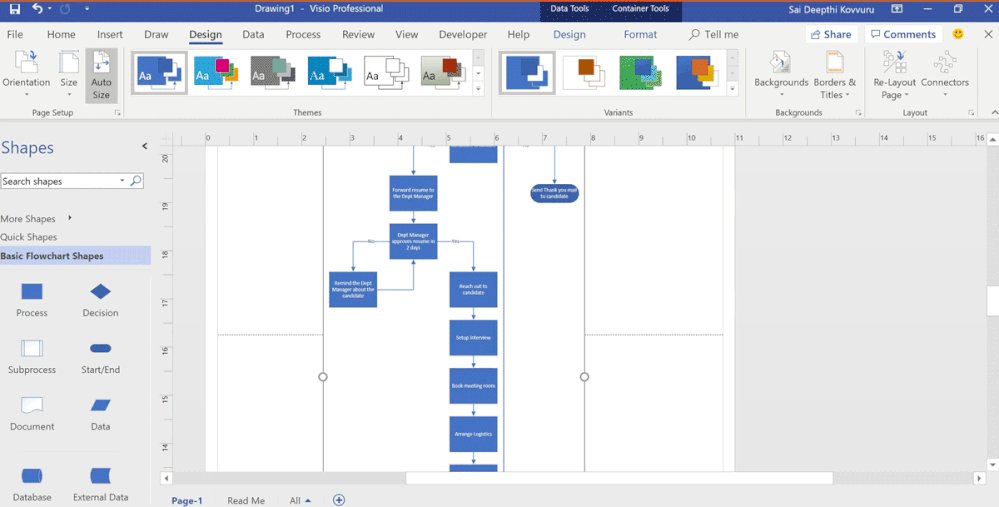
Microsoft Visio
The name indicates that it is part of the Microsoft family. Microsoft Visio is a broad-spectrum vector graphics application. So that means, you can do a lot of other stuff on Visio along with designing flow diagrams. One thing must have become clear by now that is available for Microsoft users only.

It has many templates from which you can choose your desired one. In its professional edition, the number of templates and layouts are even higher. You can also link your data sources to your diagrams. An interesting aspect of Microsoft Visio is that its interface is similar to MS office. Most of us have been using MS office since our childhood, so getting a hold of Visio would not be a difficult task.
Like all other products of Microsoft, Visio is not free. You may get hold of a 30 days free trial.
Draw.io
Draw.io is a web-based online application for designing flow diagrams. All of its general features are for free, although if you wish to use some high-end integrations, then you will have to pay for it. It provides you with the option to save your diagrams to Google Drive, Dropbox, or your computer. It is one of the most used browser-based diagramming application. You can import different file formats such as Lucidchart, Gliffy, etc. to Draw.io.

It offers several templates. It has an extensive shape library from which you can choose your desired one. You do not need any registration to get started on Draw.io. In addition to that, you can download the desktop app and can freely work offline as well. It is compatible with almost all browsers and works well on mobile devices as well.
Smart draw
Smartdraw is a flow diagram tool that is available online and can be downloaded on windows as well. The developers of Smartdraw claim that it is even easier than Visio. So, they claim that it is a cheaper but compatible alternative to Visio. You can import and export your diagrams in the same format as Visio. It can run on Mac as well. It offers over 70 different templates for different diagram types.

Smartdraw is not entirely free, but in comparison to its counterparts, it is quite affordable.
One of its prominent features other than being easy to use is that it offers automatic formatting. It formats your diagram automatically to remove any sort of mistakes and flaws. You can easily integrate your google apps and MS office tools to it.
OmniGraffle
OmniGraffle is available on Mac as well as iOS. It is relatively easy to use application. Just like other Mac applications, it is a bit pricey. It has a professional version in addition to the standard version. It offers a vast number of basic tools such as pen, line, shape, and text tools. Whereas the list of features that it provides is quite long. A professional will be more than happy to use such high-end features.

The main feature that makes it stand out is that it offers design layers. With the help of design layers, the user can visualize their designs.
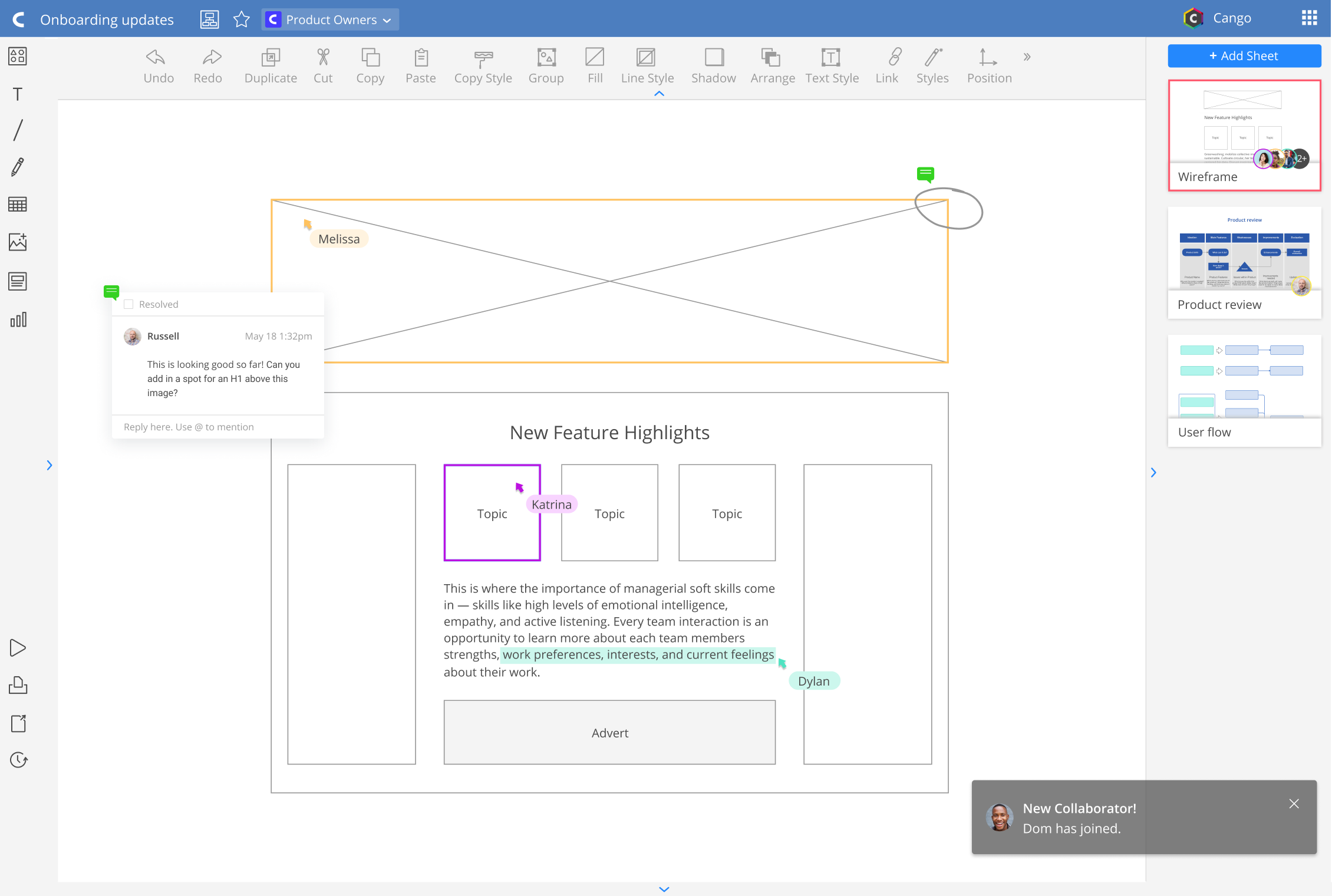
Cacoo
Cacoo is a popular tool. You can design flow diagrams along with other types of diagrams on Cacoo. The developers of Cacoo believe in teamwork. Cacoo allows you & your teammates to work on and edit a diagram at the same time. It also provides you the opportunity to comment on your teammate's work; all this on your canvas.
Cacoo has two modes of working available from you. Either, you can start from zero with your ideas, or you can choose from 100s of pre-available templates.

It offers a 14-day free trial, and after the trial finishes, you need to pay for its services. The canvas in Cacoo is very easy to organize. You can manage your team along with it as well.
Justinmind
Justinmind is a prototyping tool. It is compatible with both; web and mobile phones. It offers several mobile gestures and web interactions to make designing easy and fun for you. It has a number of transitions and animations available as well to make your design even more interactive.

You can create dynamic data lists. It also supports user testing with the help of the data. You can instantly preview your designs on this tool. This previewing can help you to eliminate the features that are not needed. Hence, saving your time and efforts. You can link and export your design to HTML in a single link. Finally, you can invite your clients and team members to view your designs so that any misunderstanding on the later stages can be avoided.
Mockplus
Mockplus is another free prototyping tool. It is very simple to use tool with a simple interface. You can use Mockplus on your iOS, Android, and Web. It has more than 200 ready-made components and templates from which you can choose. It offers around 3000 vector icons. All this allows you to work even faster.

But don't think that only because it has large in-built icons, you can't customize icons as per your desire. You can create a customized library with icons and interactions of your choice. It also offers the classical drag and drop approach for simple designing. It supports instant previewing and allows you to link your designs to HTML.
Flowmapp
Flowmapp is an online tool for designing flow diagrams and visual sitemaps. It has an interactive working board. You can share your board with your teammates and clients to promote real-time collaboration. In addition to that, you can transfer your projects to others after you are done with your part. You can plan out your designs in a professional manner on Flowmapp. Then you can turn that planning into reality by using handy tools of Flowmapp.

It supports a helicopter view. In this view, you can have a top-down view of your projects to get a new approach to your designs.
It offers a 14-day free trial to its users.
Lucidchart
This tool provides you with a workspace. It combines the features of three different processes, i.e., diagramming, data visualization, and collaboration. It promotes networking so that you can collaborate on your projects in real-time. It allows you to plan & brainstorm and then design.

Lucidchart only runs on browsers that support HTML5. This feature suggests that it doesn't require third party updates.
It has a free version where you can access all the basic features of Lucidchart. Whereas the paid version has all the over the top features.
Conclusion
Imagine you are going to write an essay. You have the plot for your essay sketched out in your mind, but you don't have a pen and paper to write it down. Without writing the essay, you can't proofread it and correct the mistakes. Can you present it to the teacher without proofreading it?
The same goes for the situation when you have user flow all mapped out in your mind but don't have the tools actually to visualize and design the flow. Without visualizing user flow, you can't work on improving user experience (UX).
So, list the requirements that you have for designing your user flow. Keep in mind that every tool has something different to offer. Then choose a user flow tool as per your needs.
User Flow App Design Software
Source: https://geekflare.com/best-ux-user-flow-tools/
Posted by: kimvithopipatch.blogspot.com

0 Response to "User Flow App Design Software"
Post a Comment